
처리중 입니다

처리중 입니다
1. 사이트 만들기

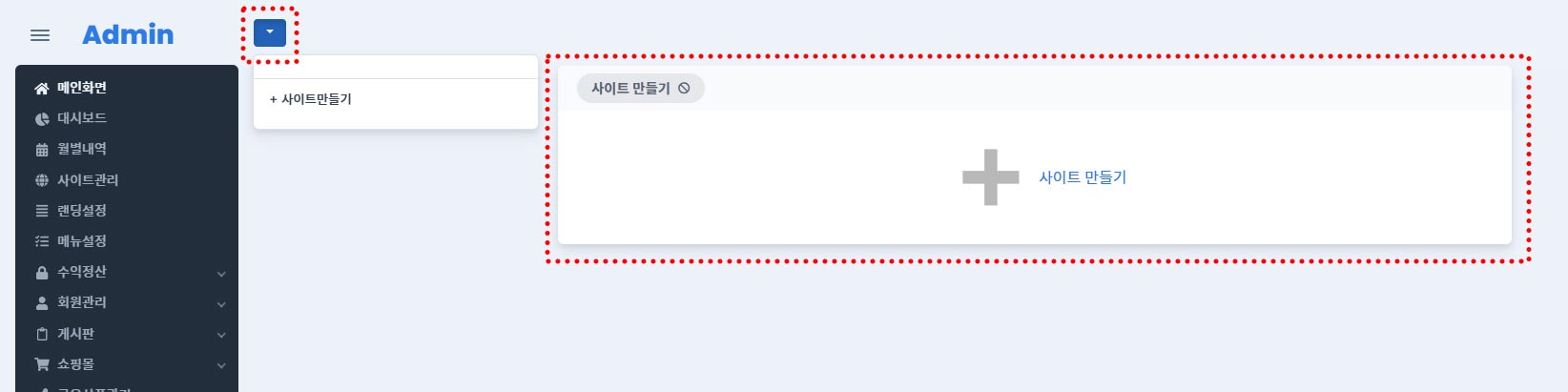
로그인 후 사이트 만들기 버튼을 클릭해주세요.
사이트 만들기 버튼 클릭 시 사이트를 생성할 수 있는 팝업이 나타나게 됩니다.
좌측 상단 화살표를 클릭 시 사이트 만들기 버튼이 동일하게 나타나며 생성도 가능합니다.
상단 화살표 클릭 시 사이트 수정과 같은 페이지로 이동되어 생성할 수 있습니다.
2. 사이트 기본정보

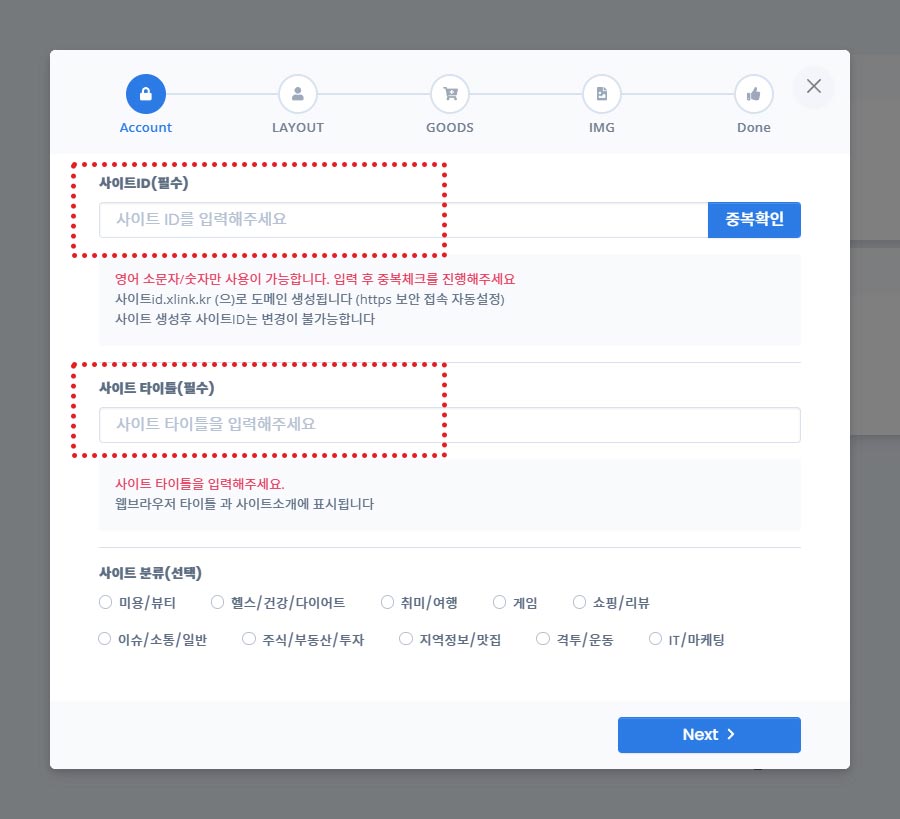
사이트ID, 사이트 타이틀, 사이트 분류를 선택합니다.
⭐ ☑[사이트 ID]는 url로 사용이됩니다. [사이트ID]는 변경이 불가능하오니 신중히 결정해주세요.
⭐ [사이트 타이틀]은 브라우저 최상단에 표시됩니다.
사이트 분류는 필수값이 아니므로 선택하지않고 넘어가셔도 됩니다.

3. 디자인 템플릿

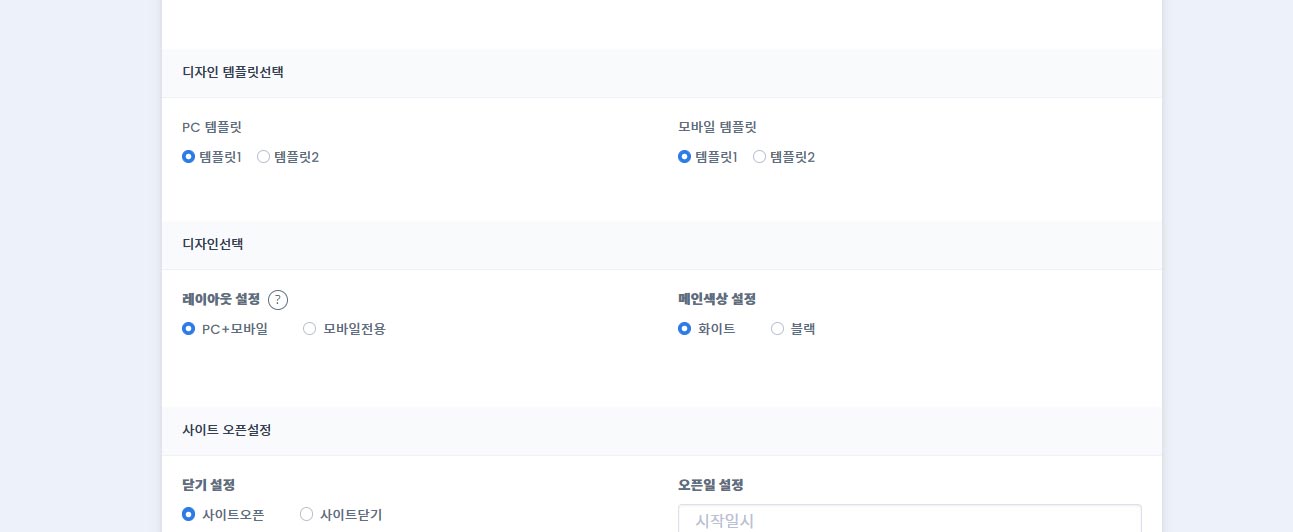
디자인 템플릿을 선택합니다.
템플릿은 디자인과 레이아웃, 그리고 포인트 색상이 달라집니다.
모바일 전용을 선택할 경우 PC로 접속해도 모바일 형태로 노출이 됩니다.
해당 설정은 언제든지 변경이 가능합니다.
|
디자인 템플릿 예제) |
|
|
A. 템플릿 1번 / 화이트
|
B. 템플릿 2번 / 화이트
|
| C. 템플릿 1번 / 블랙
|
D. 템플릿 2번 / 블랙
|
| E. 템플릿 1번 / 화이트 / 모바일
|
F. 템플릿 2번 / 블랙 / 모바일
|
예제 사이트는 하단 링크를 통해 확인이 가능합니다.
샘플사이트 보러가기
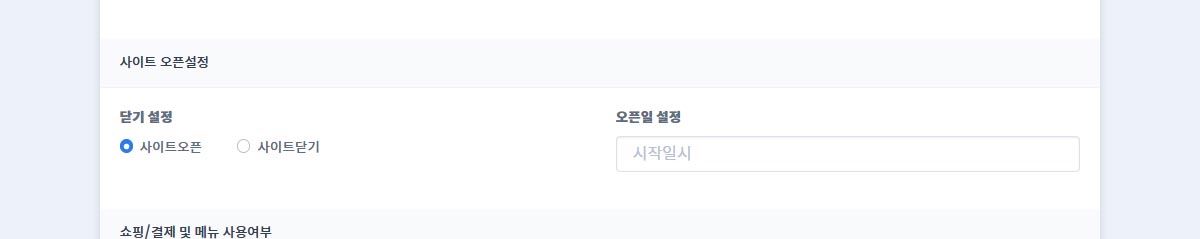
4. 오픈일 설정

오픈일 설정을 할 경우 접속이 제한되며 해당일자에 맞춰 오픈이 됩니다.
[사이트 닫기] 상태에서만 적용이 됩니다. [사이트 오픈] 상태에서 오픈일 설정이 되어 있어도 적용되지 않습니다.
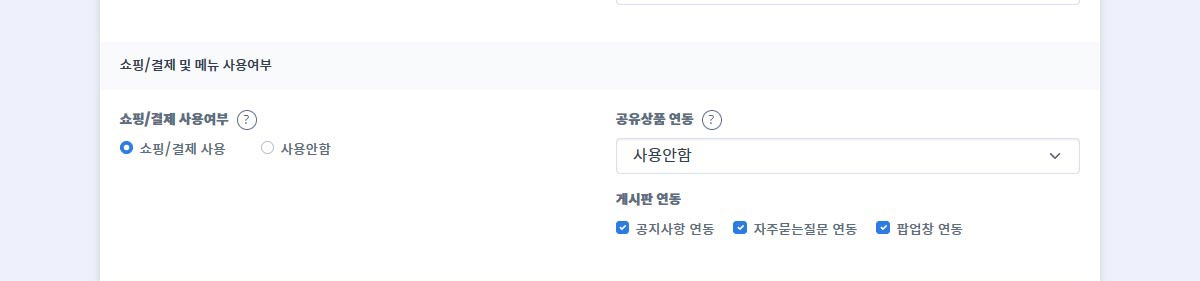
5. 쇼핑 사용 설정

[사용 안함] 선택 시 결제와 관련된 모든 행동이 제한됩니다.
공유상품, 쇼핑 카테고리, 장바구니, 결제를 사용할 수 없습니다.
또한 메뉴를 사용하지않고 랜딩페이지만 사용이 가능합니다.
[쇼핑/결제 사용] 선택 시 결제와 관련된 모든 행동이 가능합니다.
쇼핑/결제 사용 시 사이트 하단 노출 정보가 의무적으로 표시됩니다.
[공유상품]은 1개의 브랜드만 선택이 가능합니다.
공지사항, 자주 묻는 질문, 팝업창 연동이 가능하며 연동 시 직접 작성한 게시글과 공유 브랜드에서 작성한 게시글이 모두 노출됩니다.
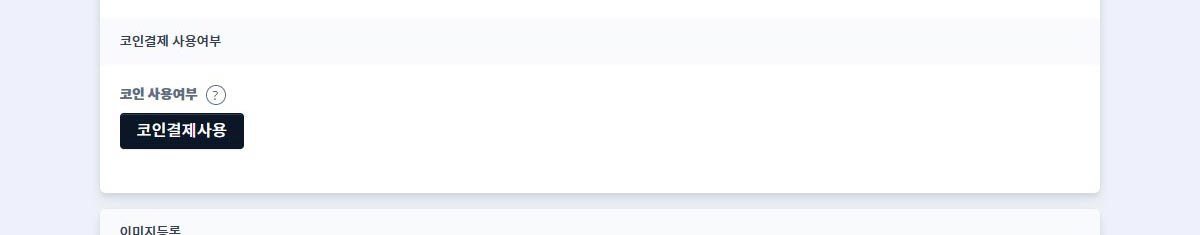
6. 코인 결제 사용

[코인 결제 사용] 버튼 클릭시 pay.editt(페이에딧)의 계정이 생성됩니다.
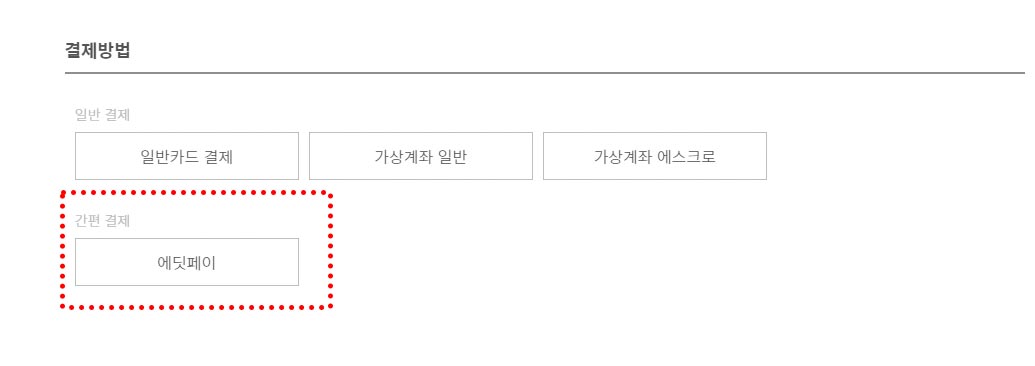
계정 생성 시 사이트 결제 방법에서 [에딧페이] 결제 버튼이 추가됩니다.
** 계정 생성 시 비밀번호는 한번만 노출되오니 비밀번호를 잊어버리지않도록 유의해주세요.

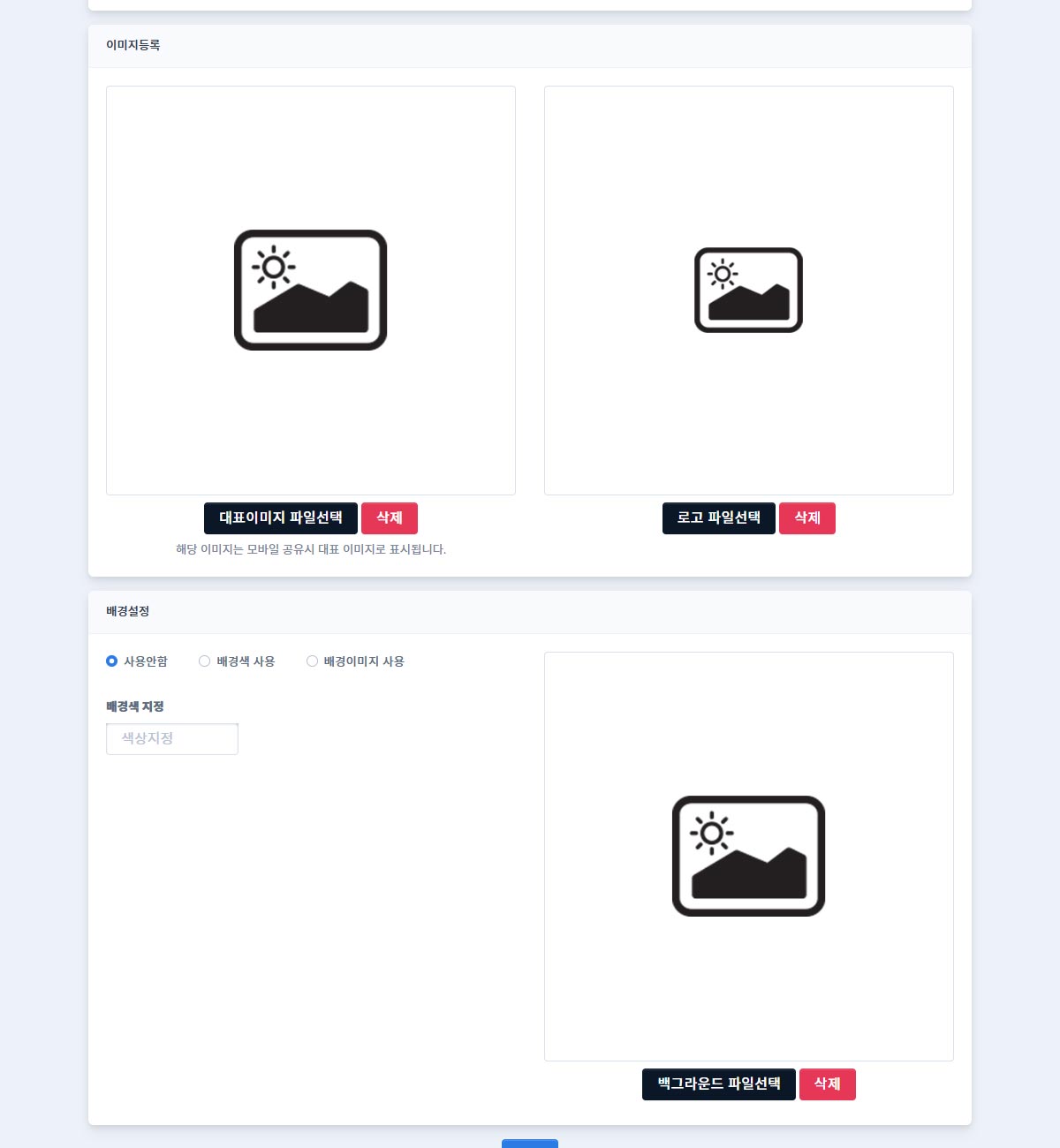
7. 이미지 설정

7-1. [대표 이미지] 설정 시 카카오톡 공유 시 대표 이미지가 표시됩니다.
7-2. [로고 이미지]는 홈페이지 상단에 표시가 되며 로고 이미지를 사용 하지 않을 경우 사이트 타이틀이 표시됩니다.
7-3. [배경 설정]은 랜딩 페이지에서만 적용됩니다.
배경 이미지의 경우 꽉찬 화면으로 고정되어 노출됩니다.
|
7-1. 대표이미지 설정 후 카톡 공유 시
|
|
| 7-2. 배경 색상 설정 시
|
7-3. 배경 이미지 설정 시
|