
처리중 입니다

처리중 입니다
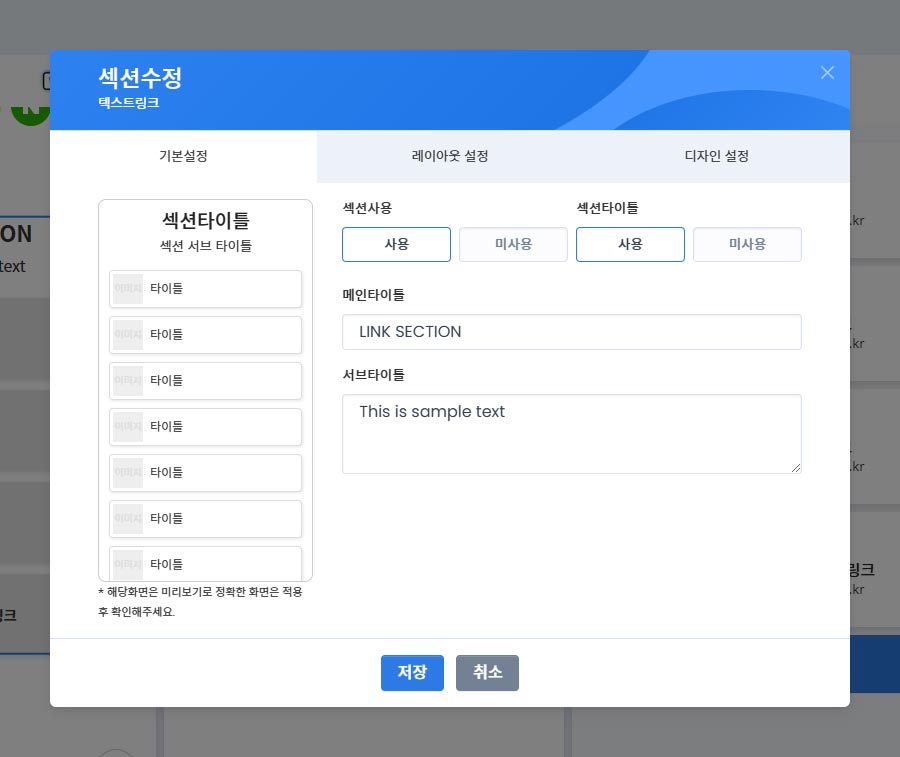
1. 레이아웃 설정
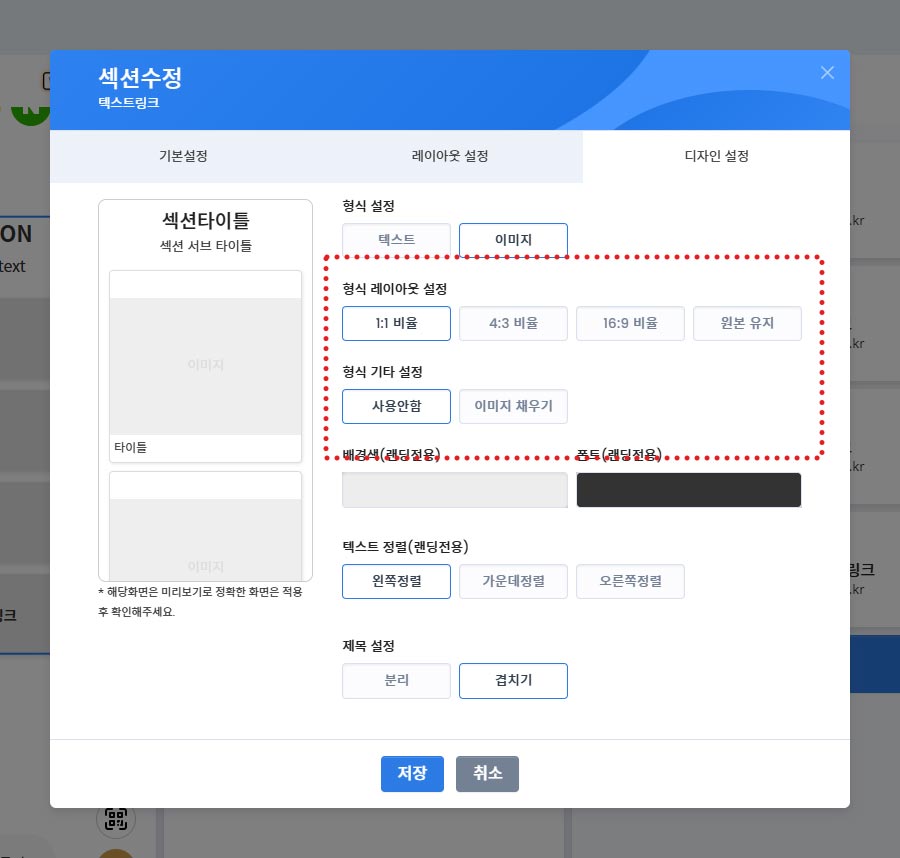
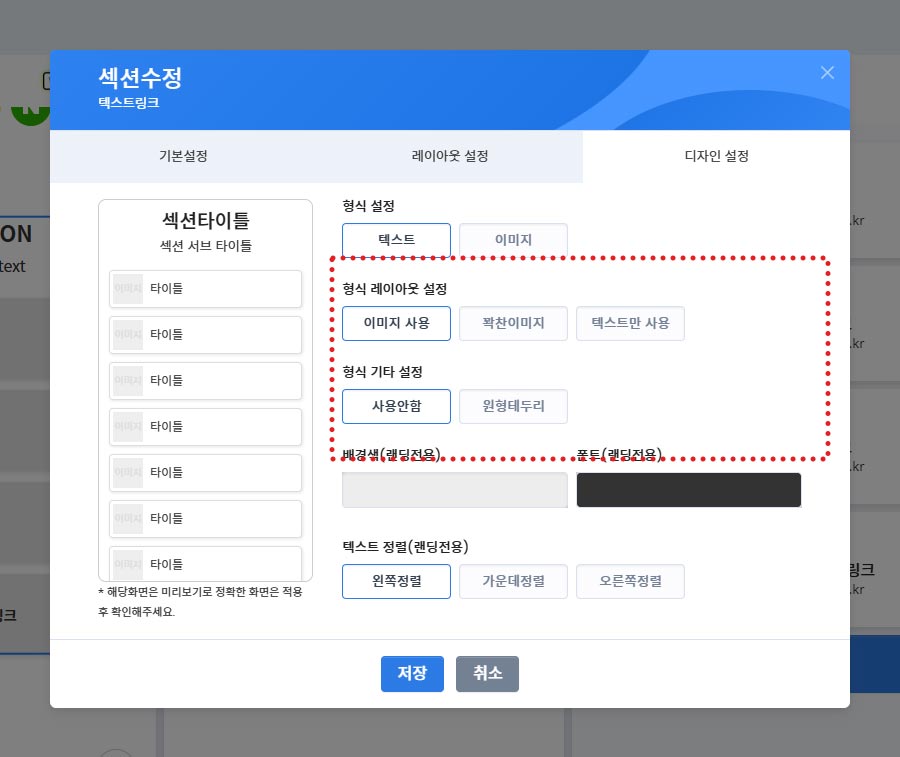
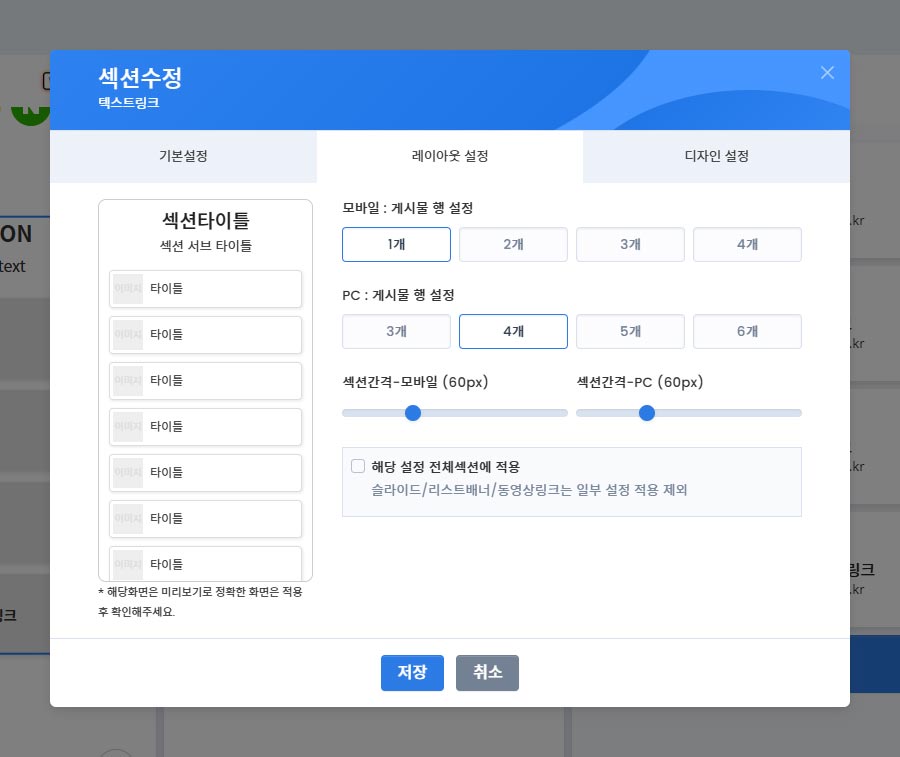
랜딩 설정의 [섹션/레이아웃 수정] 버튼 클릭 시 아래와 같은 팝업창이 나타납니다.
랜딩 페이지의 레이아웃은 나열 개수, 배경 및 글자 색상, 글자 정렬 등 조합을 통해 다양한 레이아웃을 생성할 수 있습니다.

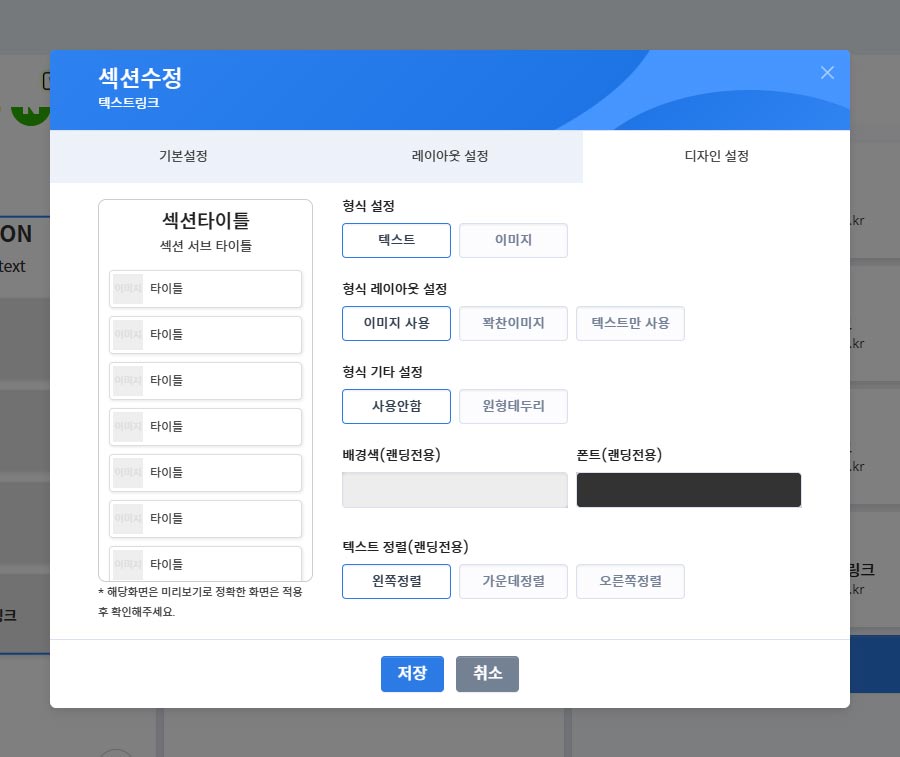
2. 타입 설정
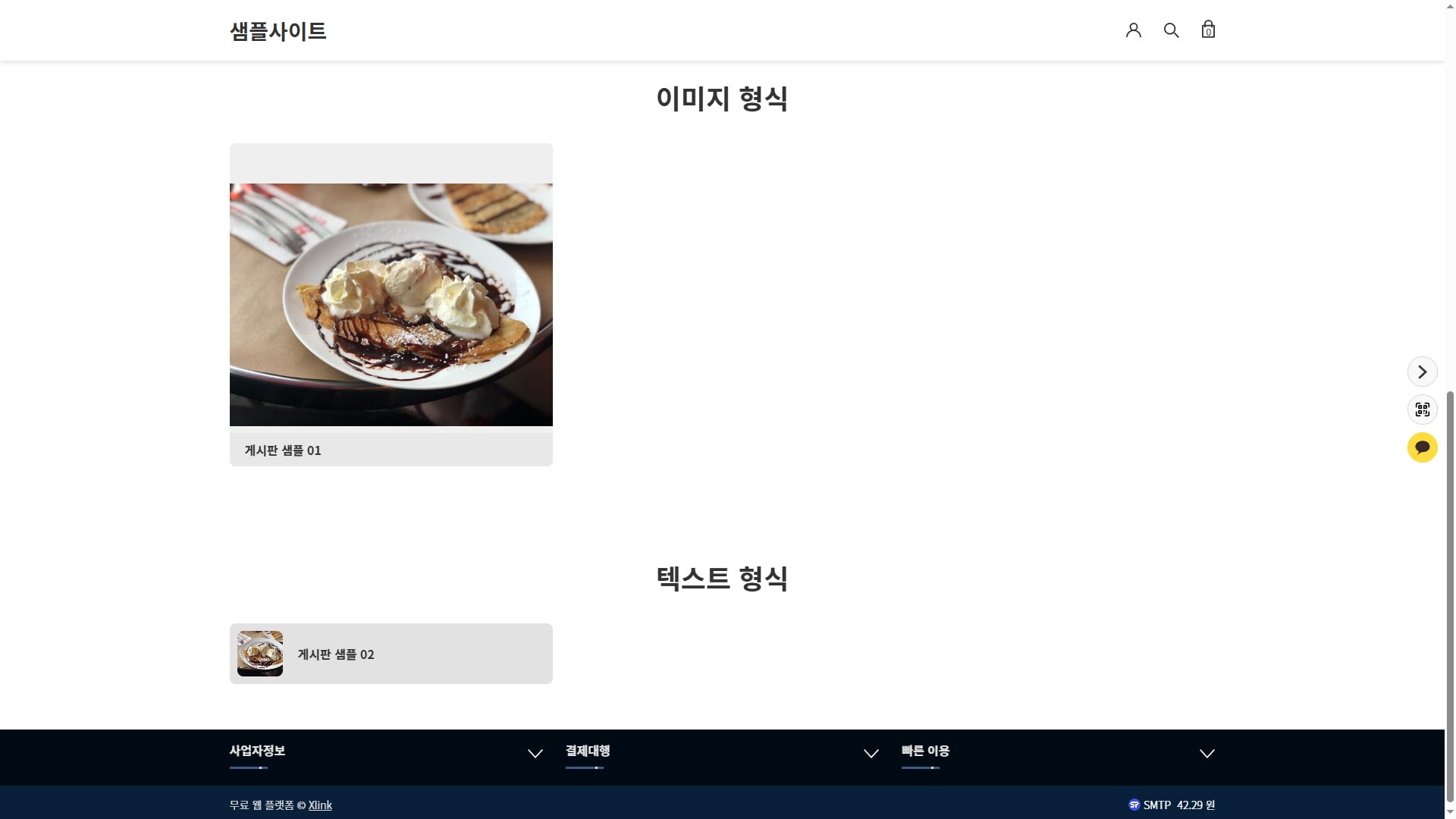
레이아웃의 타입은 [이미지 형식]과 [텍스트 형식] 두가지로 나뉩니다.


(↓타입 설정의 예시)

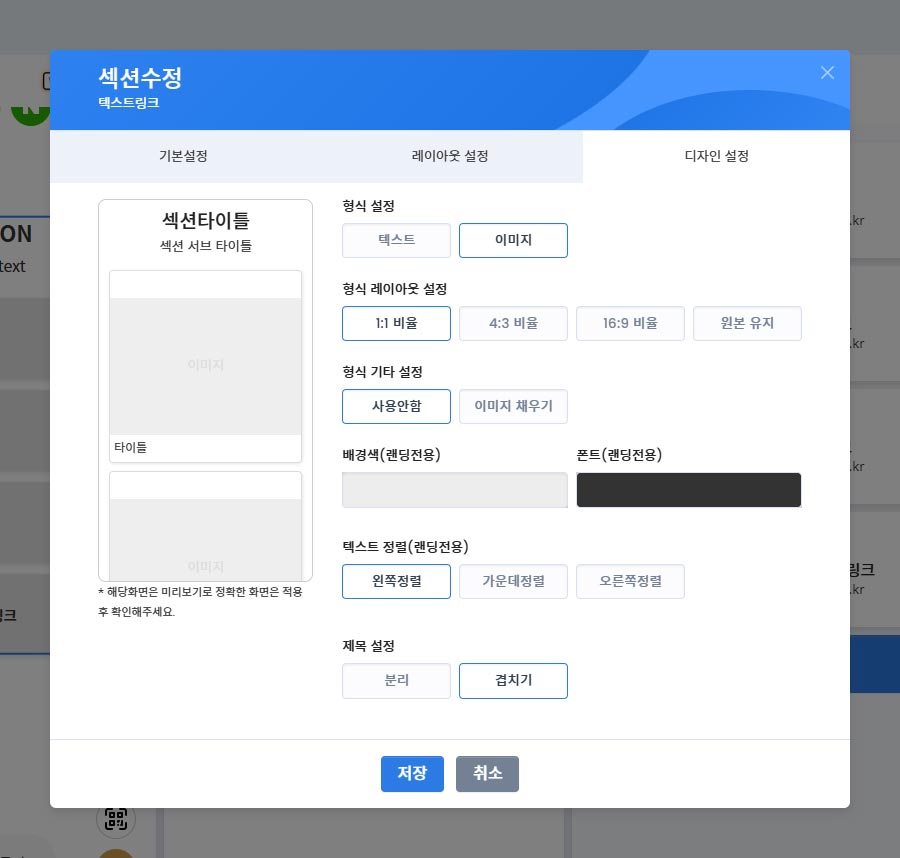
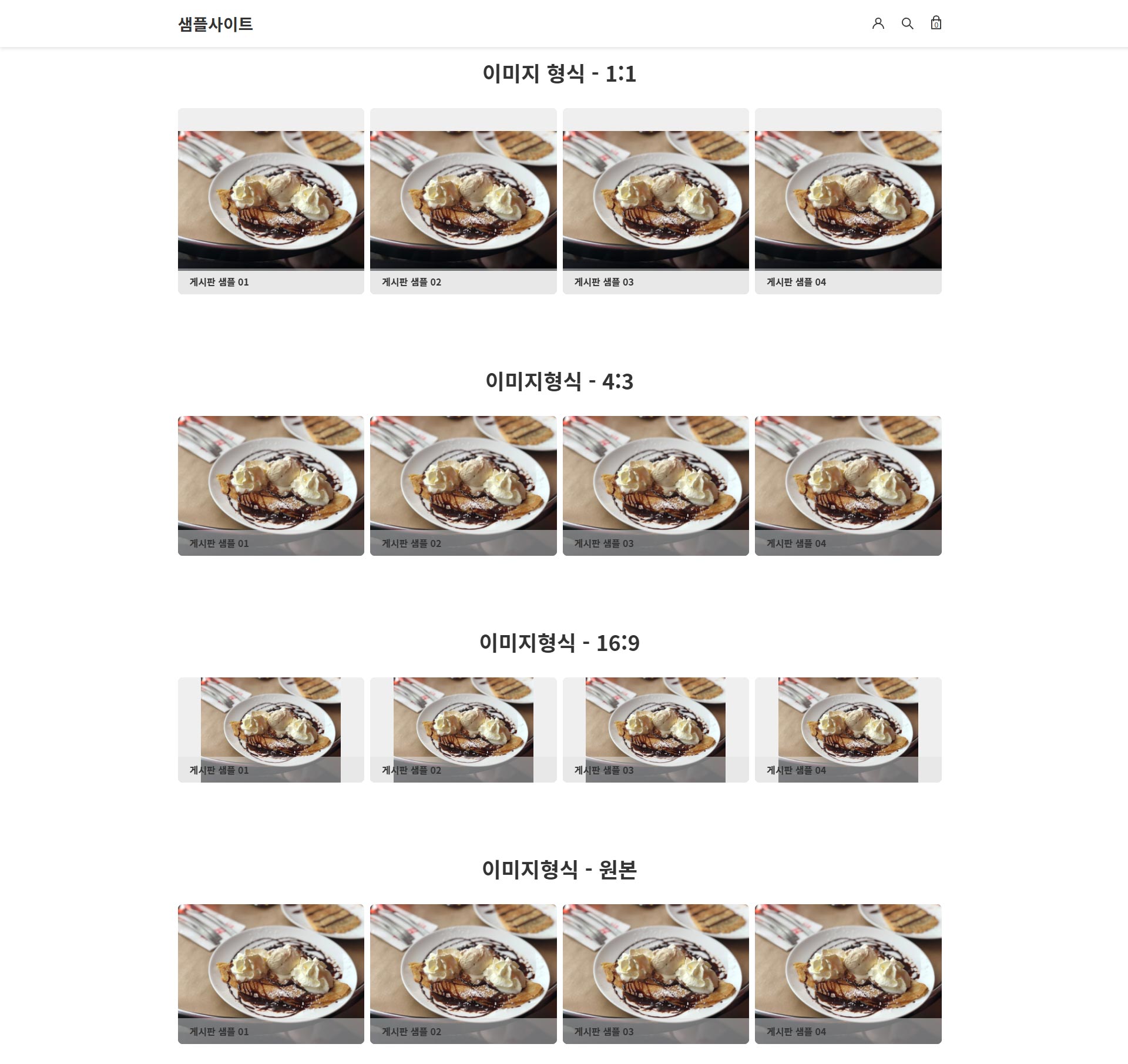
3. 이미지 형식 - 이미지 비율

이미지 비율은 다른 4개의 비율로 나뉘며 기본적으로 선택한 비율 안에서 이미지가 전부 노출됩니다.
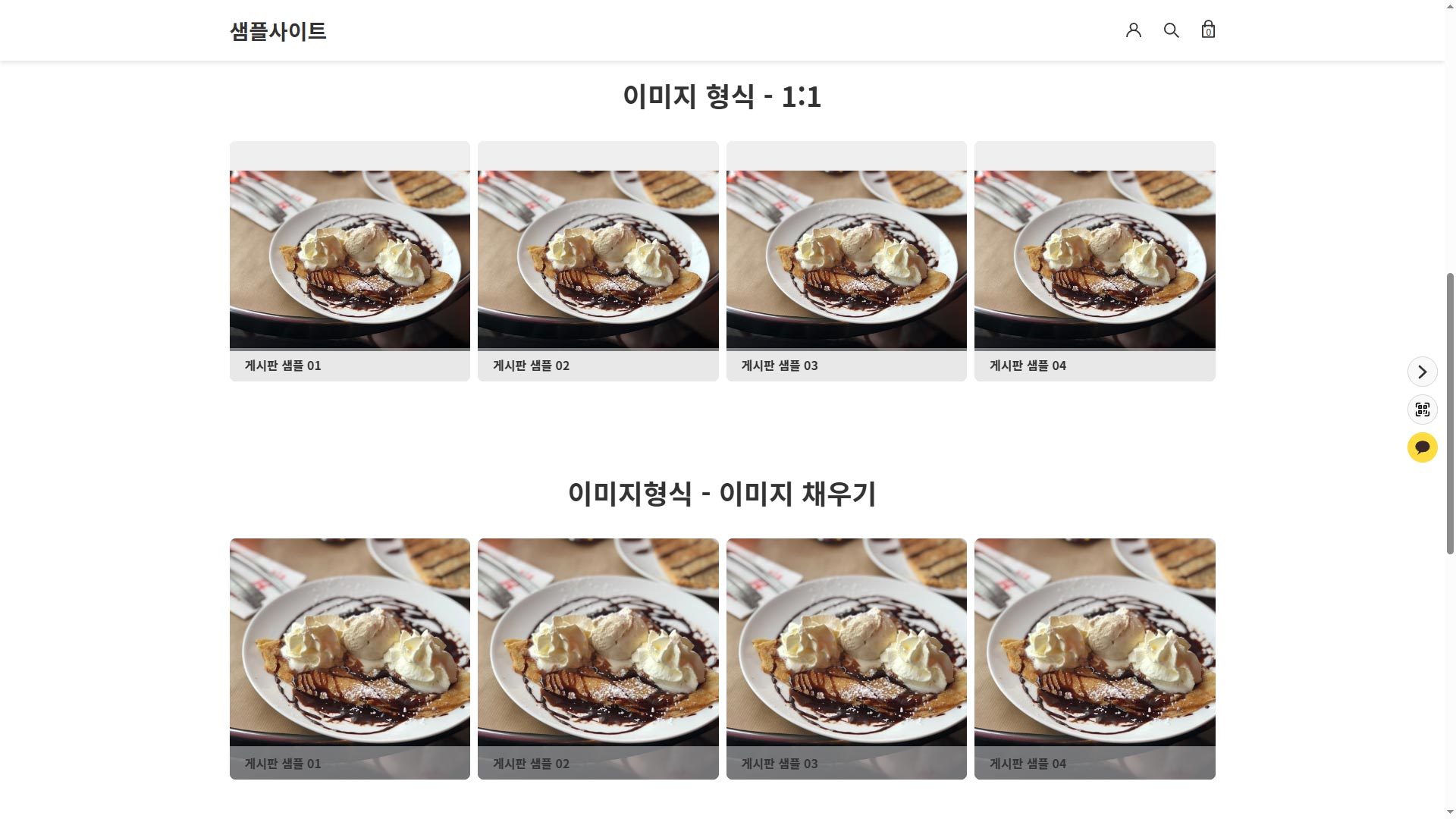
비율이 맞지 않아 여백이 생길 경우 [이미지 채우기]를 선택하시면 됩니다.

* 해당 예시 이미지는 4:3비율로 [이미지 형식 - 4:3]과 [이미지 형식 - 원본]의 결과물이 같습니다.
아래의 사진은 같은 1:1비율 안에서 이미지 채우기 체크유무에 따른 변화입니다.

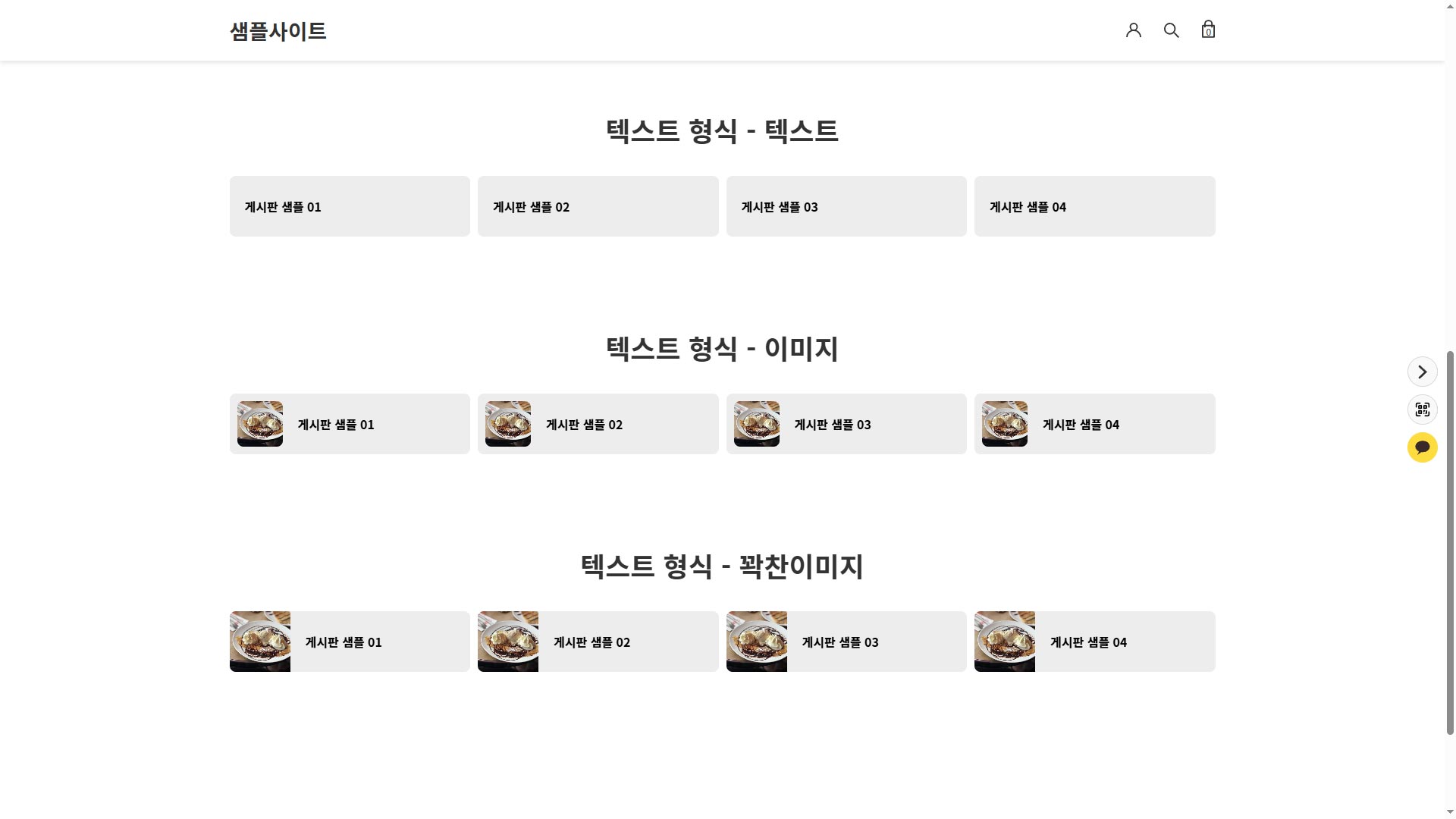
4. 텍스트 형식
텍스트 형식은 [텍스트], [이미지], [꽉찬 이미지] 3개의 타입이 있습니다.
텍스트 타입에서 이미지 비율의 변경은 불가능합니다.

(↓텍스트 형식 예시)

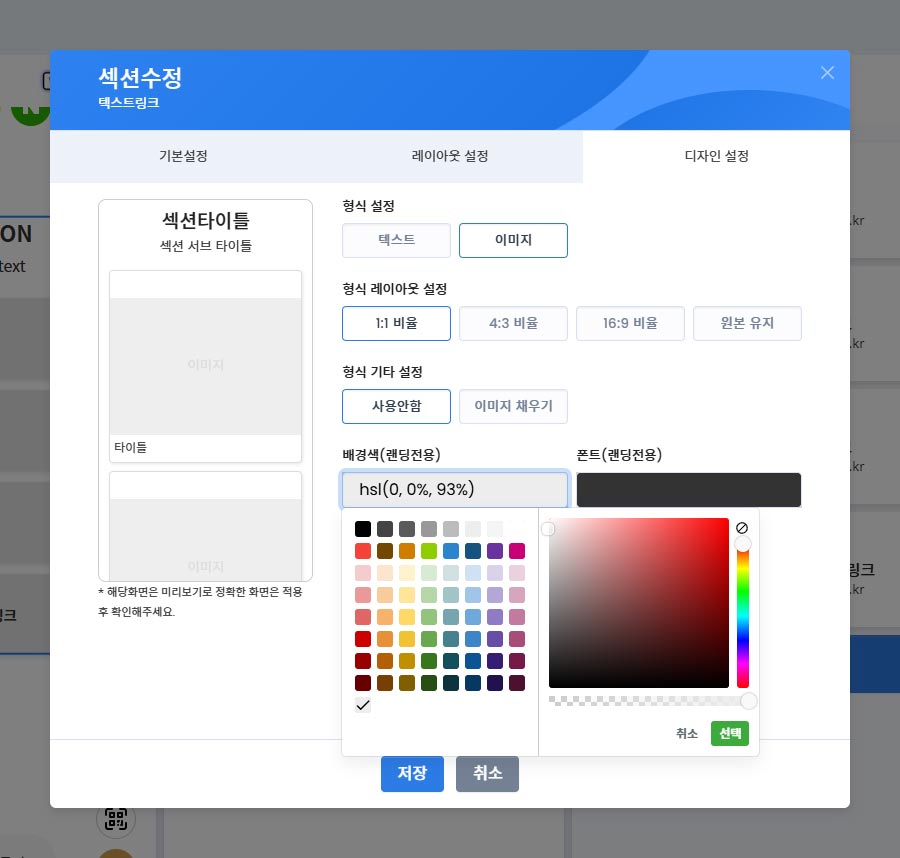
5. 색상 설정
[배경색]과 [폰트]를 클릭할 경우 아래와 같은 팔레트가 나타납니다.
왼쪽 팔레트에는 추천 색상이 나타나며 오른쪽 피커를 통해 디테일한 수정이 가능합니다. 또한 피커 밑의 드래그바는 투명도를 조절할 수 있습니다.
섹션별로 각기다른 색상을 적용할 수 있습니다.

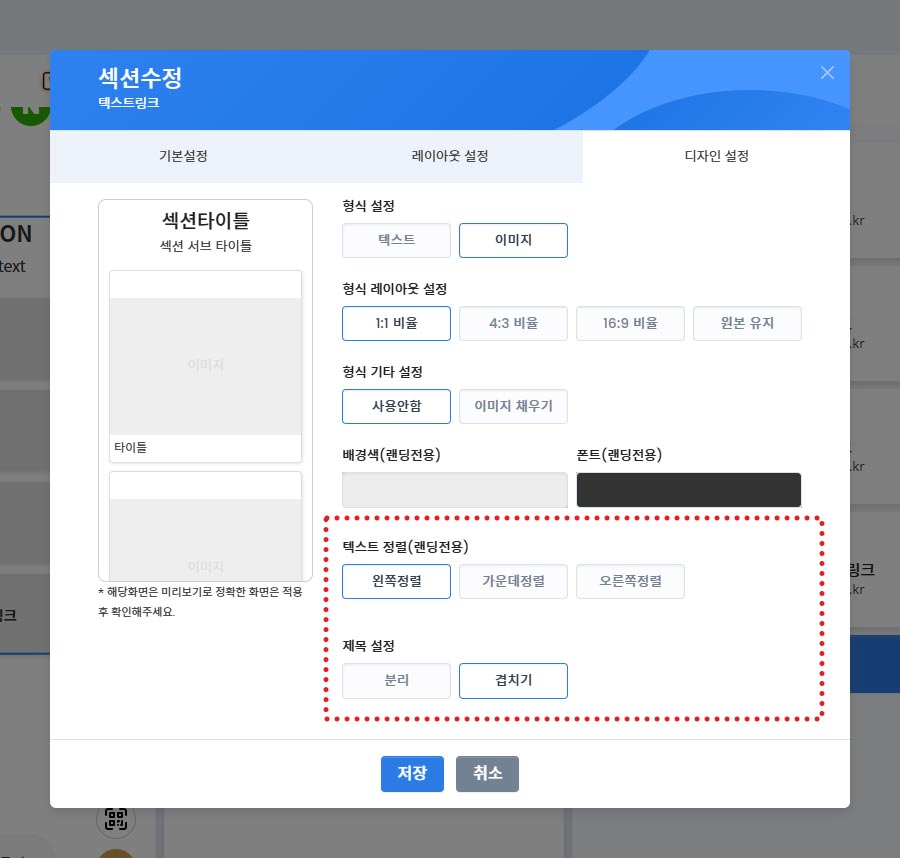
6. 제목 설정
제목 설정은 [텍스트 정렬] 방식과 [위치 설정]이 있습니다.
위치 설정은 이미지 형식에서만 해당하며 사진과 제목이 겹치는 정도의 차이입니다.

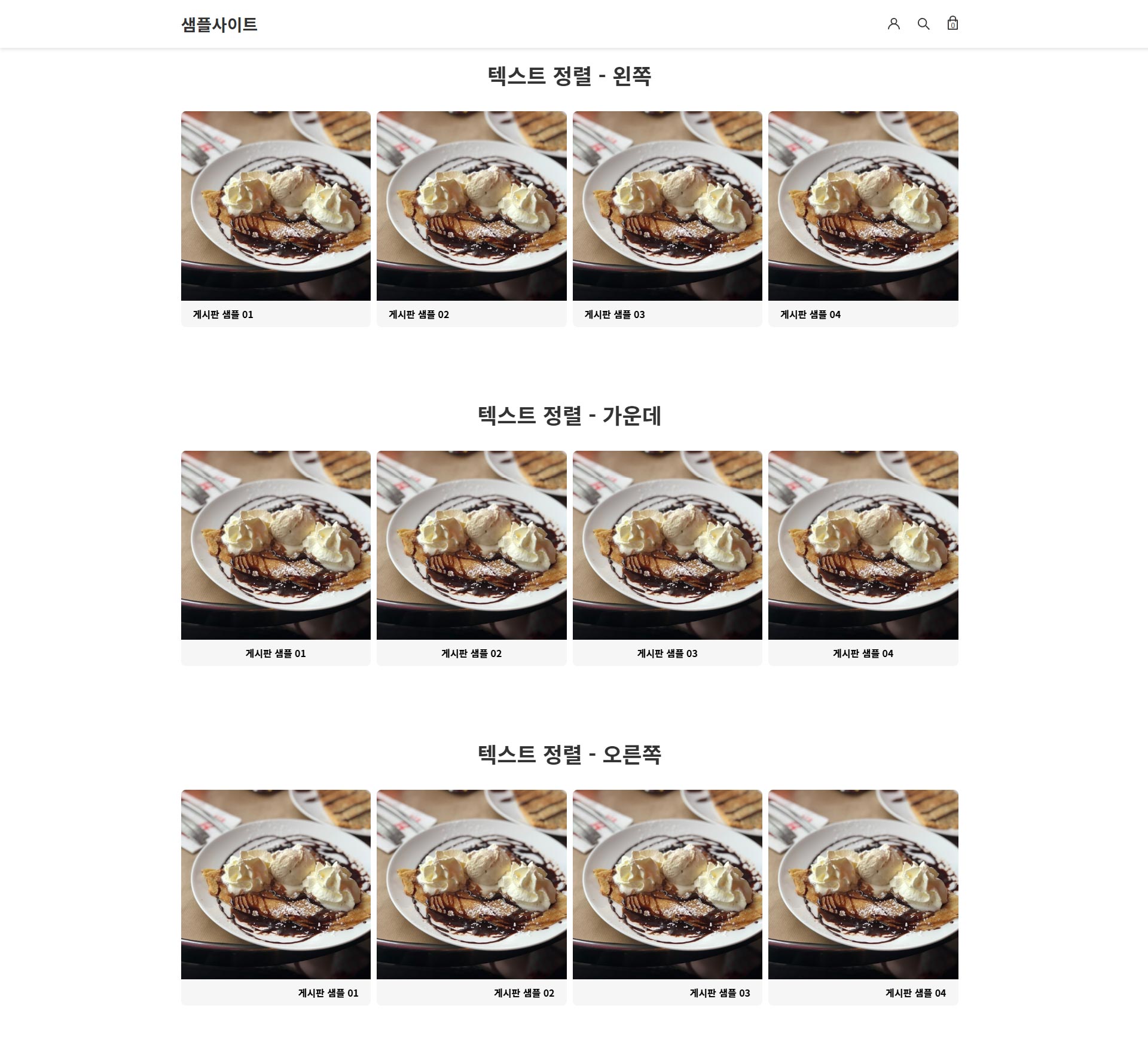
(↓이미지 형식의 텍스트 정렬 예시)

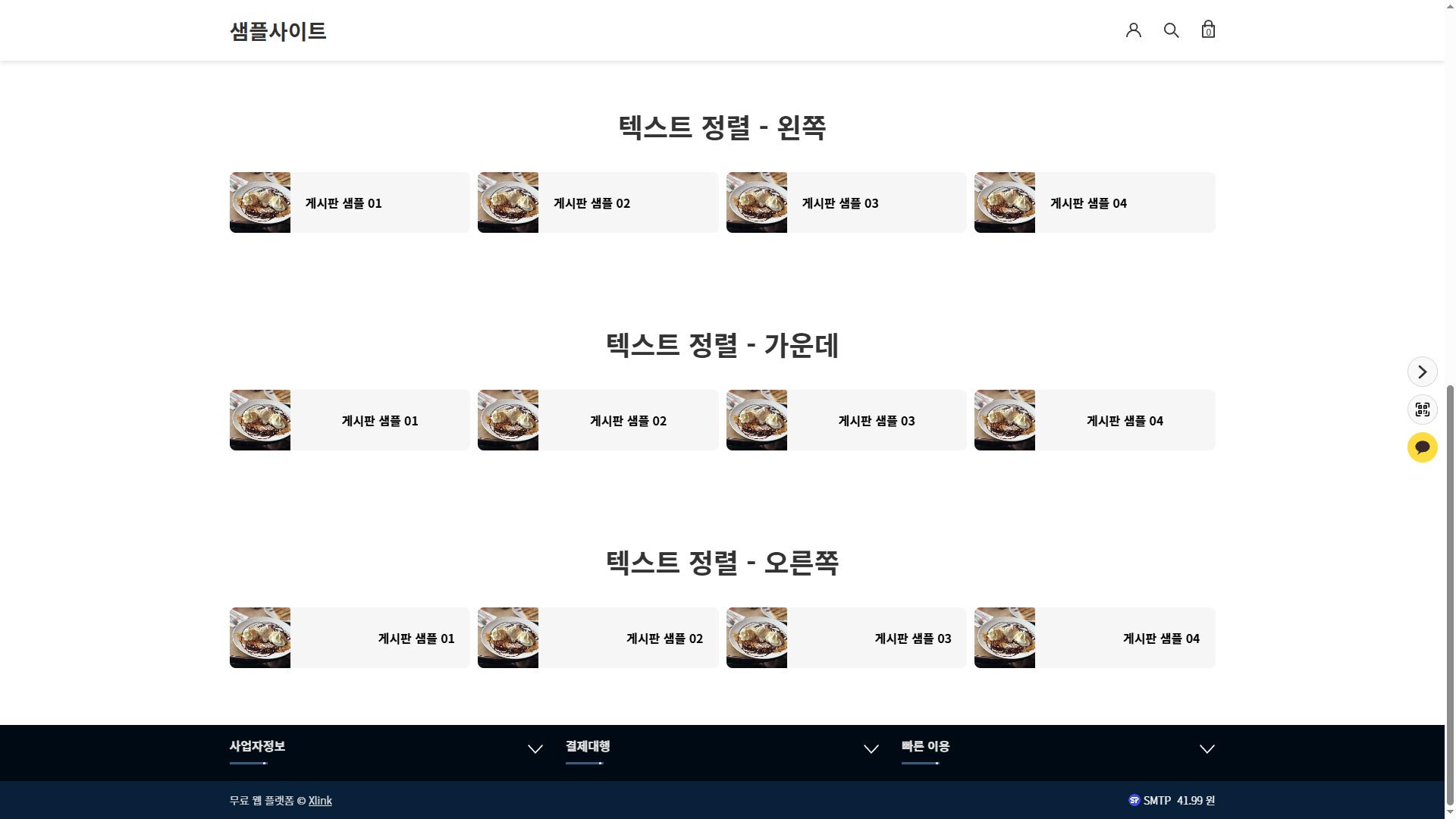
(↓텍스트 형식의 텍스트 정렬 예시)

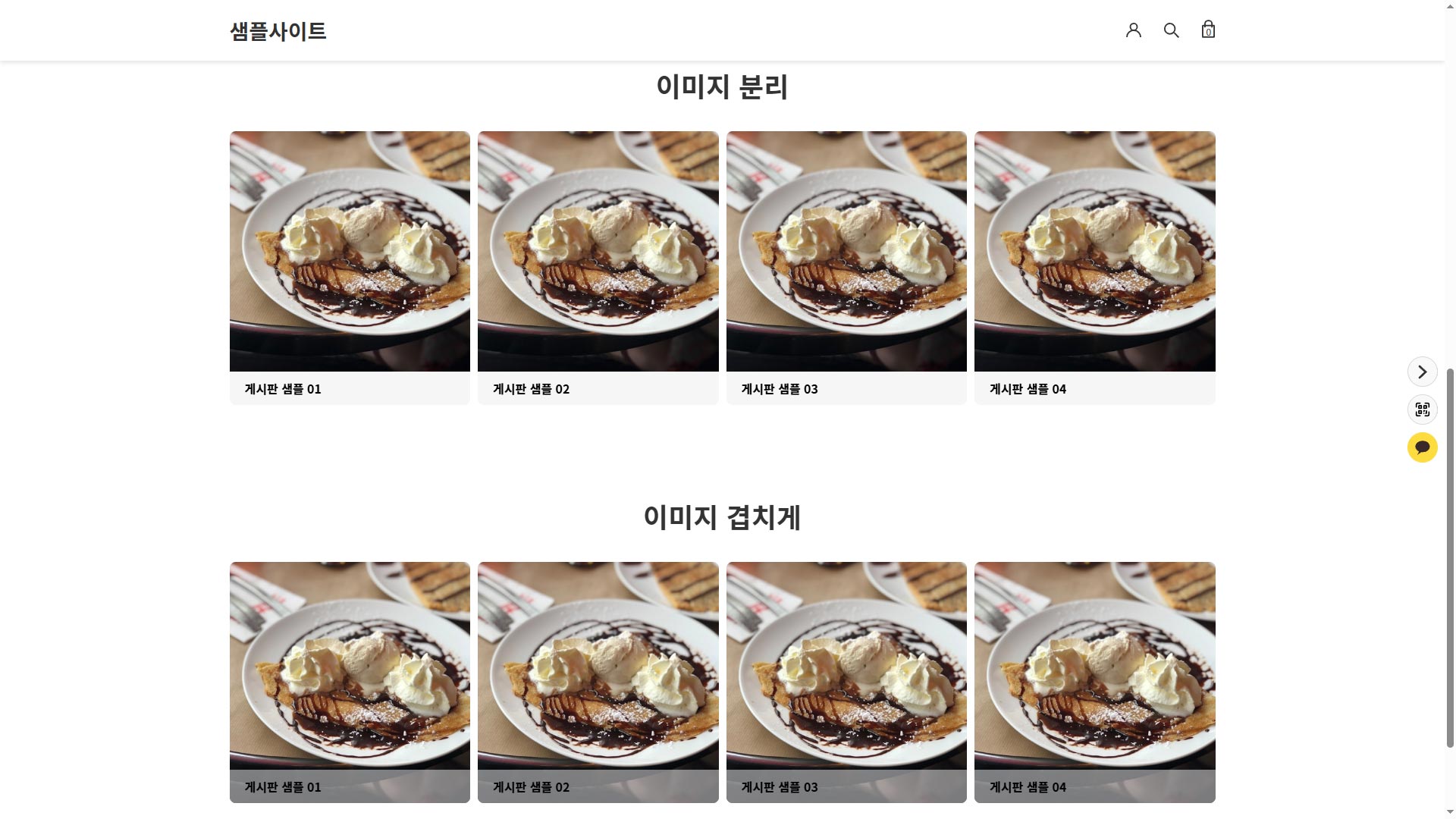
(↓이미지 형식의 이미지 분리 예시)

7. 정렬 개수 및 섹션간격
섹션 한줄당 정렬 개수를 선택할 수 있습니다.
PC에서는 최소 3개에서 최대 6개, 모바일에서는 최소 1개에서 최대 4개까지 선택 가능합니다.

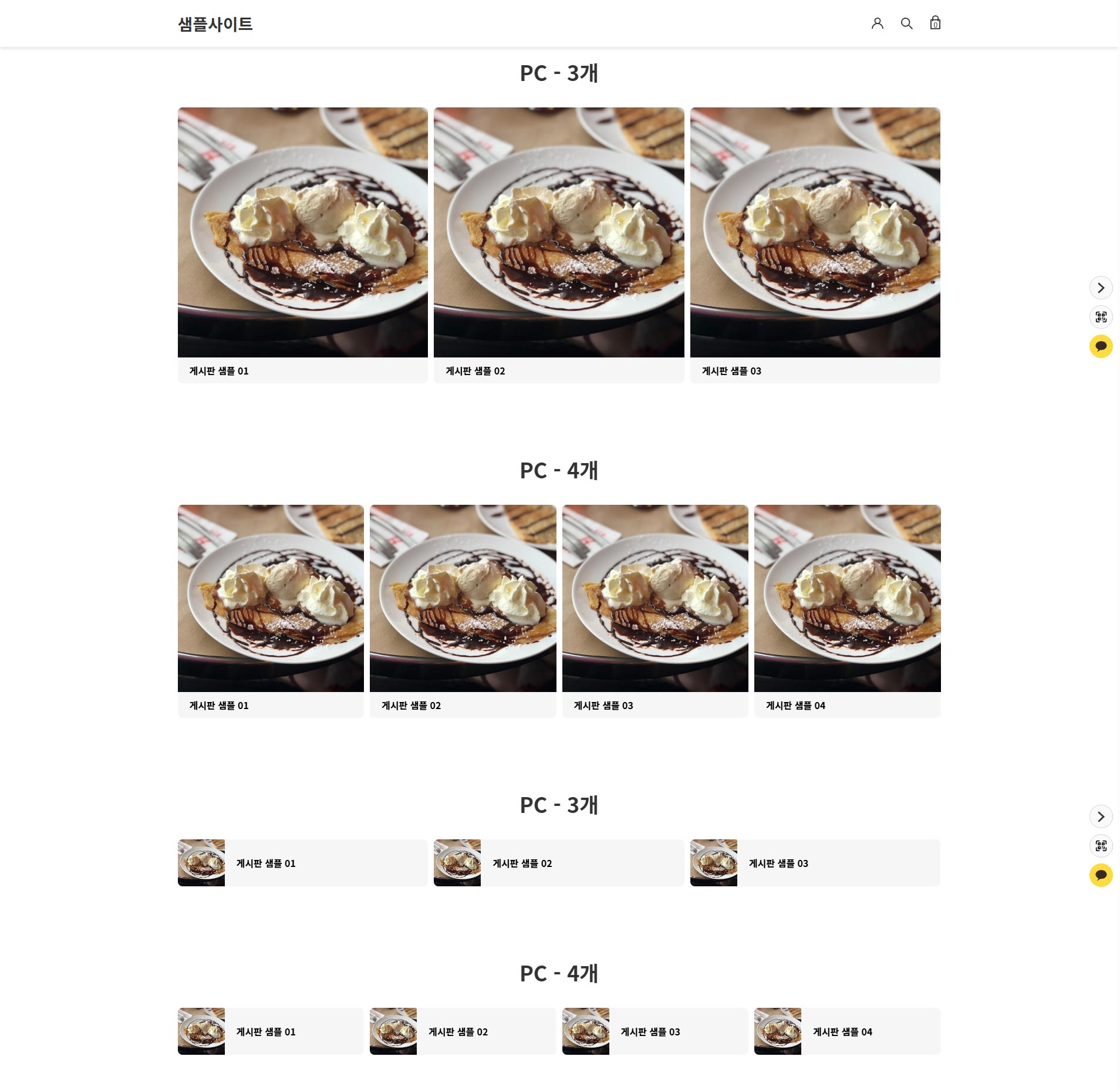
(↓이미지 형식과 텍스트 형식에 따른 정렬 개수 차이)
|
모바일 1개 - 이미지형식 |
모바일 2개 - 이미지형식 |
모바일 1개 - 텍스트형식 |
모바일 2개 - 텍스트형식 |
(↓이미지 형식과 텍스트 형식에 따른 정렬 개수 차이)